本地资源(html,css,js,图片等)
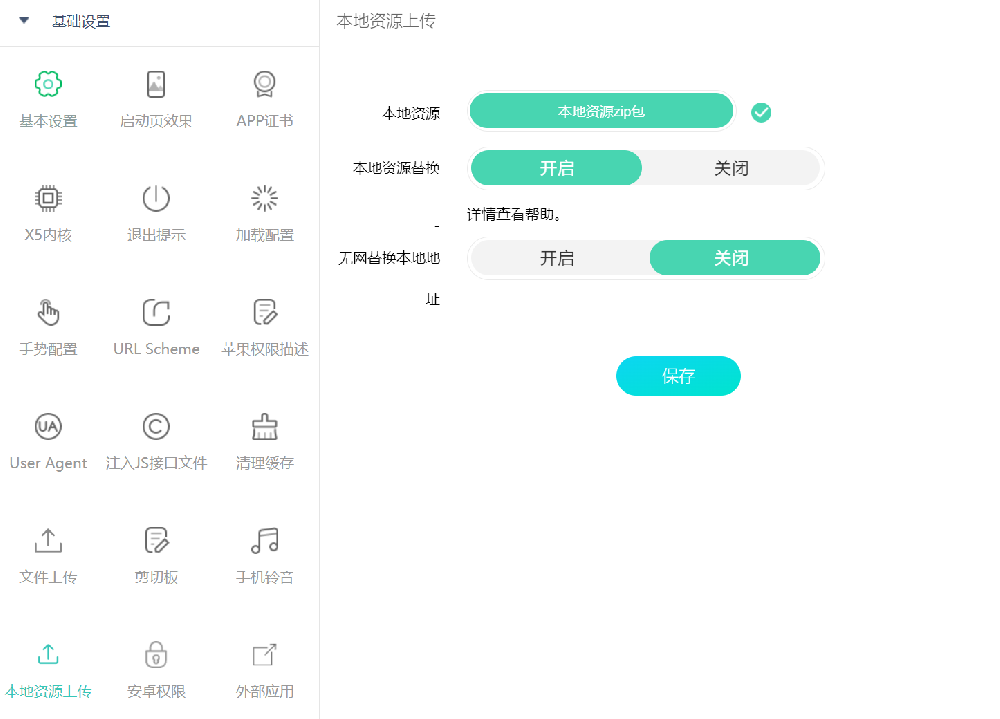
基础设置-->本地资源上传
实现html本地化,VUE生成资料本地化等功能

如何html文件打包
app配置
1、开启本地资源替换
2、上传本地资源包,资源包必须是zip包
为什么要拦截实现此功能
为了实现更丰富的功能与更好的优化,实现制作包过程可能比直接上传会麻烦些。
网址拦截读取本地资源,可以实现原生(配置不同页面原生栏,JS+URL双控界面)+本地资源(HTML)+远端的网站相互交互。
本地资源开发不限语言 vue,uniapp,react,angular等
制作zip包
配置文件名replace.txt ,建好文件存在包根目录即可,包内文件目录与文件名不能有中文。
文件内容
{
“拦截网址”:“本地文件”
}如:
{
"http://www.baidu.com":"index.html",
"http://www.sina.com":"test.html",
}注:多条相同规则,执行最后一条